You have recently approached the world of website creation and you don't know yet how to include external code in web pages? If you want, I can give you some tips on the easiest ways to take to become familiar with the subject but, please, do not think that five minutes are enough to learn everything.
After reading the post you will surely have clearer ideas on what to do but if you want to become a professional in the sector you have to practice and, above all, study a lot. So let's see how to embed external objects in Web pages using ideal genre codes to take the first steps in the right direction without "stumbling". Have fun!
Let's start this short guide on how to include external code in web pages talking about JavaScript, a system that allows you to include menus, headers and other common elements in all pages of an Internet site without having to physically insert the object in each of them.
Adopting JavaScript has numerous benefits, such as the ability to edit the source script and view the changes applied immediately to all the pages of the site and the reduced speed of the loads (the JavaScript elements are saved in the browser cache and therefore are already loaded in all the pages that the user visits), but also some disadvantages, such as the lack of indexing of their content by search engines and the no display on browsers on which users have disabled the playback of JavaScript.
That said, to create a script with this language you just need to stick to a few key rules by converting the basic HTML to strings that open and close with quotation marks and that does not allow to go back to indicate the content of the variables (even if this can be remedied by inserting a ; at the end of each string). It seems complicated but I assure you that it doesn't take much to get carried away. Search Google for guides on how to create JavaScript menus or headers for your site and you will know.
Once you have the script code, you need to save it as a file with the extension js (Eg. Menu.js) and embed it in the pages of your website by inserting the string in the section HEAD of the latter. Of course, a path / menu.js you have to replace the exact address and name of the script.
Next, go to the point on the page where you want to call up the script elements and use the following code. The voice menu must be replaced with the part of the script to be called, while the part starting with Noscript allows you to insert a warning for those who have disabled JavaScript in their browser settings.
document.write(menu);
If you don't see the menu correctly, please enable JavaScript in your browser settings.

The procedure for is much less complex include external code in web pages of a site or blog when the code to be inserted is provided directly by services such as YouTube (for embedding videos) or Google Drive (for embedding documents). In fact, it is sufficient to copy the code to be inserted into the site / blog (called the code of embed) from the page with the video or document to embed and paste it where you want using, obviously, the HTML editor. Let's take a practical example.

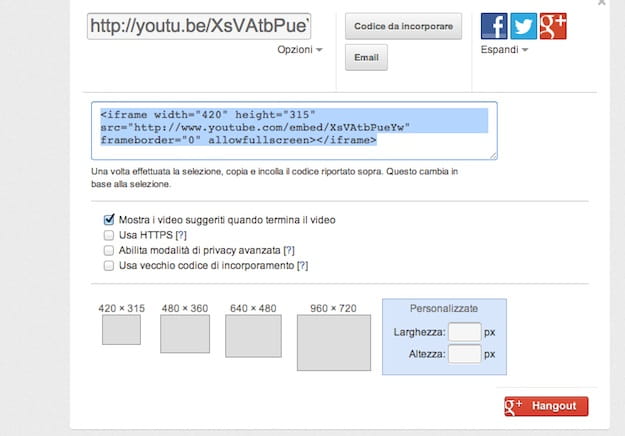
If you want to embed a YouTube video on your blog, all you have to do is connect to the video page, click on the button Share, and select the item Code to embed from the box that opens. Then indicate the dimensions that the video must have (in pixels) in the field Width o Height and copy the code that automatically appears in the box above.
Then open theHTML editor of your blog and paste in the part of the post you want the code for playing the video. Finished! And you can also decide to center the YouTube player using the classic code at the beginning and end of the video embed code. Easier than that?