You are fascinated by the idea of having your own space on the Internet in which to express yourself at best, so you are seriously considering learning how to create an HTML website that allows you to unleash your creativity, sharing your ideas or, why not, your project, with all those you care about. The problem is that you don't have the faintest idea how this can be done, so you are looking for a guide to help you take your first steps in the world of Web languages.
Well, I am very happy to let you know that you have found it! In fact, below I intend to provide you with all the necessary instructions on the HTML language and on how to create an Internet site. Do not worry if you are not very familiar with the subject: the concepts that I am going to expose are easy to understand and I guarantee that even those who, like you, have never done anything like this before, will be able to create a small Web page. from which to start, perhaps, a great project.
So what are you waiting for to start? Take a few minutes of free time for yourself, make yourself comfortable and carefully read everything I have to say: I'm sure that, once you have finished reading this guide, you will be surprised at the result you will be able to achieve. Having said that, I just have to wish you good reading and have fun!
- Preliminary information
- Parts of an HTML web page
- Create a basic HTML website
- The style sheet
- Framework e CMS
- Useful resources
Preliminary information

Before even putting your hand to the code and understanding in practice how to create HTML websites, let me give you some more information about the language and technologies with which you will have to approach to achieve your goal.
To begin with, the word HTML is the acronym for HyperText Markup Language, or hypertext markup language. Erroneously compared to what is usually thought, HTML is not a programming language at all, since it is not based on flows of chained actions or on algorithms: on the contrary, HTML is part of the so-called declarative markup languages, that is, that category of languages that mark the elements and specify their order of appearance.
In particular, the task of HTML is to indicate to the program which is going to interpret the code (e.g. the browser) the typology of the elements and arrangements for disposition of the latter within a page: this is done by enclosing the element in question between two tag, i.e. between two special markers identified by English-like terms enclosed in angle brackets (for example, is the HTML tag that identifies an image).
At the time of writing this guide, the most recent version of the HTML language is HTML 5: contrary to what happened until a few years ago, HTML 5 is able, in addition to defining the structure of the page, also to manage numerous types of multimedia content in an absolutely autonomous way (e.g. audio streams, video streams and interactive elements ) and to monitor some aspects of the device from which it is viewed (e.g. the percentage of screen brightness), thus eliminating the need to integrate components such as Flash elements or Java applets within the page itself.
For this reason, HTML 5 is also widely used in the development of applications dedicated to smartphones, tablets and other connected devices, usually without support for such "additional" technologies.
In general, a page created with HTML only is defined static page, that is able to always show the same content and, in most cases, not modifiable by the current conditions of the environment in which it is displayed or by the actions that the user performs inside it.
However, as you will discover as you continue reading this guide, there are numerous languages that intersect with HTML in order to build more or less complex, dynamic and content-rich websites: two of the languages that deserve mention are the CSS, which defines the style of the elements that make up the pages of the website, and the JavaScript, a real programming language that allows you to dynamically manipulate the page and make it interactive, if necessary.
When creating a site "manually" it is important to check that it is in compliance with all the rules related to cookies and data processing. If you are not sure what we are talking about and you want to avoid problems in this sense, you can rely on Iubenda, which with its team of lawyers allows you to adapt websites and apps to the regulations of multiple countries and legislations with ease.
Parts of an HTML web page

Now that you understand the nature of HTML, it's time to study the composition of a page written using that language. Before proceeding further, however, it is imperative to make a more than necessary distinction: the code of an HTML page is written by the programmer inside a plain text file, which can be edited both with simple text manipulation programs (such as Notepad and WordPad from Windows or TextEdit from macOS) and through much more complex editors (such as Dreamweaver from Adobe), while the content of an HTML page is the one shown by the browser (images, texts, forms and so on) when you "browse" the website.
For this, it is possible to say that the browser is a real one HTML interpreter, that is, a program able to follow the instructions of the HTML code to display on the screen the content of the page that it is going to structure. Under normal conditions, the HTML code is not visible during navigation, since, as already mentioned, the browser interprets the information and arranges the elements in the displayed page based on them.
Having made this necessary premise, it's time to understand more closely how an HTML code page is made. As already mentioned above, the elements of the page are enclosed between two tag o markers, one at the beginning and one at the end, able to accept or not parameters based on the type of element they define: the start tag is composed of a word inserted between two angle brackets (eg. >), while the end marker postpones the symbol to the left angle bracket Slash o “/” (ad es. </p>).
The parameters are specified inside the start tag, with a formula similar to parameter = "value": for example, to define the path of an image to insert, it is possible to use the parameter src = "address" (eg . )
Typically, an HTML page is nothing more than a text file with extension .html, for example CiaoMondo.html: inside, the tags that define the elements that compose it are specified. In particular, there are some tags that must necessarily be present in an .html file and that I am going to list below.
- - is absolutely the first tag that appears in a code file: it is used to specify that the file contains an HTML page. Its parameters usually specify the HTML version used.
- - this tag encloses the entire page and, generally, is also used to define structural aspects such as the language and the scheme used by the markup.
- <head> - this is the tag that contains the information with which the page is managed by the software with which it is processed (the browser, the search engine spider, and so on): for example, inside the tag the title of the page, theicon characteristic, theset of characters used and other specific information about the structure.
- - this is the tag that contains all the tags relating to the elements of the page that will be shown on the screen: inside the body tag, for example, the titles and subtitles ( , , and so on), i paragraphs and their content (), the images (), the tables (), And forms () with related components () and so on.
Create a basic HTML website

Is everything clear so far? Great news, because with these notions you can already create your first HTML website! Before moving on, however, let me give you some more information on the "must-have" tags to insert within the section .
- , , - these are the tags that define titles and subtitles of the page (eg. Welcome!). By default, the formatting of the text contained within them differs in size and style from other elements on the page.
- - is the tag that encloses the content of a paragraph.
- <br> - it is the tag that denotes a line break: the text following this tag is printed at the end of the line.
- - is the tag that allows you to include an image within the page. The path to the image is specified, as already mentioned, within the parameter src.
- - this tag allows you to insert a hyperlink within a page: the destination address is specified within the parameter href, while the link text is enclosed between the start and end tags (eg. Salvatore's site.
- , , - these tags allow you to partially define the style of the text enclosed between them. Respectively, they allow you to specify bold, italic and underlined text.
- - it is a fairly generic tag, used to divide the page into physically invisible sections, but united by specific characteristics. For example, define the class of an element of type div (<Div class=”nomeClasse”) allows you to set, through a CSS style sheet o an in-page definition of the specific formatting parameters to be applied to the elements within it. I'll tell you about CSS in the next section.

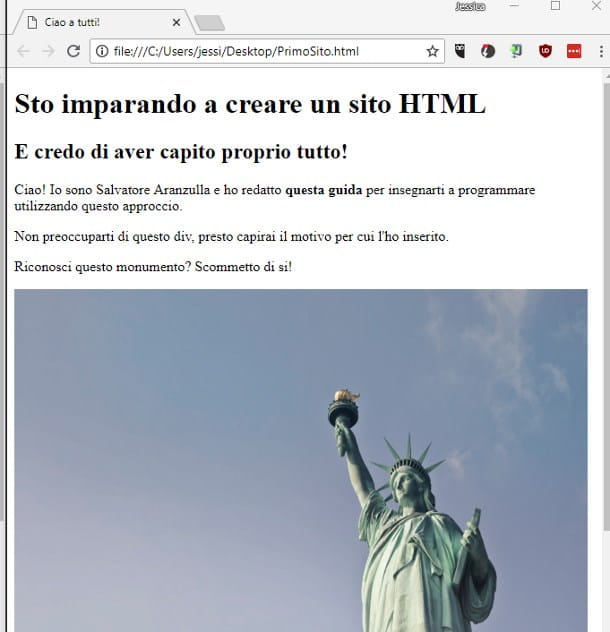
At this point, I would say that the time has come to put all the acquired knowledge into practice! So, without hesitation, open the text editor included with your operating system (the Block notes di Windows o TextEdit to MacOS, for example) and type in the following code.
Hello everyone! I'm learning how to create an HTML site And I think I understand everything! Hello! I'm Salvatore and I wrote this guide to teach you how to code using this approach. Don't worry about this div, you will soon understand why I entered it. Do you recognize this monument? I bet yes! To access my website click here.
Once the entry is complete, save with name the file, taking care to use the extension .html (With art. PrimoSito.html). At this point, you just have to do Double-click on the file you just saved to view it in the browser: congratulations, you have just created your first HTML web page! Remember that you can view the page code at any time by clicking on a random point on it and selecting View page source from the context menu proposed by the browser.
Using this technique, you will be able to create a series of HTML pages that can only be viewed on the computer you are using: to make your site reachable from the Internet, you will need to buy one instead. hosting space that can host its pages and, possibly, an associated domain. I have explained the matter to you in detail in my guide to the best hosting.
The style sheet

I bet you are wondering how you can further refine the content of your website pages, for example by setting a background color, an effect on hover links, specific formatting for each type of "container" and so on.
As I have already explained to you at the beginning, although HTML is able to manage the basic formatting of the elements, in this case a second Web language comes in handy, able to specify the rules of arrangement, formatting and decoration of the elements: the CSS. In this case, it is a language with a profoundly different syntax from that of HTML, which allows you to specifically define the style page elements.
The CSS code can be declared in two different ways: the first, useful when the elements to be defined are limited to a single page of the site, is to enclose it within the tag , specified within the section <head>. The second method of declaring the CSS code, extremely convenient when it must be shared by multiple pages of the same site, is to specify it in a text file with the extension . Css, which you can import into your HTML using the tag (With art. ) within the section <head> of the page.
Just to give you a brief example, here is the content of a CSS style sheet capable of coloring and formatting all the elements belonging to the class colore: in particular, the text will be colored red and surmounted by a line, the spacing of the characters will be increased to 5 pixels and the background will be gray.
.colore { color:red; background-color:black; text-decoration:overline; letter-spacing: 5px;}
To immediately verify that the stylesheet works, paste the code above into a plain text file and save it with the name style.css in the same folder where you saved the HTML page you created earlier. At this point, to embed the sheet, all you have to do is open the aforementioned page for editing (by doing click destroy with the mouse on the .html file, selecting the item Open with from the contextual menu proposed and choosing the program Blocco note/TextEdit from the list displayed on the screen), enter the text string just below the tag <head> and save the file as usual.
Once this is done, go ahead Double-click on the html file you just edited and… enjoy the result! For more information on CSS directives, I invite you to carefully read HTML.com's basic guide to CSS.
Framework e CMS

HTML is an extremely powerful language and able to shape, together with CSS and JavaScript, even very complex projects. Nowadays, web pages have to be designed with in mind viewing from different devices, with different characteristics (e.g. screen resolution) and in different reading modes: this is the reason why, more and more often , Web programmers use a series of "pre-packaged" tools to design the "skeleton" of their website: these tools are called framework.
In this case, a framework is nothing more than a set of HTML pages, JavaScript and "prepackaged" style sheets, which help the programmer to structure in detail the basic structure of the website that they are about to create: for example, a framework can contain files capable of to "differentiate" the display of pages based on the browser, to compress the content to improve the download speed, to offer a certain type of graphics and much more.
One of the most used frameworks today is Bootstrap: it is an extremely flexible framework designed to offer starting schemes for medium-high complexity projects, optimized for viewing through different types of devices, screens and resolutions.
At this point, it seems only right to introduce you to the concept of CMS: un Content Management System it is nothing more than a system, itself written in Web language, which manages the creation of a Web site through a management system equipped with a graphic interface. CMSs are usually completely based on one or more specific frameworks.
In other words, the CMS is a software that allows you to create the structure of a website and modify its contents, without manually intervening on the pages and any databases, within a couple of clicks: usually, the CMS are placed available from numerous hosting sites to allow the rapid creation of Internet sites even to those who do not have competence with Web languages. Among the most popular CMS, WordPress, Drupal, Magento, Joomla and Prestashop deserve mention.
Useful resources

If you have come this far, it means that you have fully understood how to create an HTML website and you have all the basics of creating a small website with your own hands. However, you will soon realize that the power of HTML goes far beyond the topics covered in this guide: that is why, in the following lines, I intend to provide you with additional useful resources to consult to further refine your knowledge.
- HTML.com HTML Guide - it is very likely one of the most complete and comprehensive guides available on the Net: it is divided into practical thematic sections, is full of examples and, above all, constantly updated.
- W3Schools.com - promoted and published by W3C, is an entire Web portal dedicated to HTML and all the technologies that revolve around it. The peculiarity of W3Schools is the possibility to perform, after reading each lesson, numerous self-verification exercises to evaluate the skills acquired.
- Amaya - is a great HTML editing program, open source, created and distributed by the W3C. It is a type editor wysiwyg (what you see is what you get, “what you see is what you get), able to create entire HTML sites, as well as style sheets, small scripts and so on, drawing them with the mouse.
- Adobe Dreamweaver - if you remember correctly, I have already told you about this software in my program guide for HTML. It is a powerful and complete solution for the design and structure of both simple and complex Internet sites, equipped with tools for managing HTML, JavaScript, CSS, graphic design and more.
- HTML 5 with CSS and JavaScript - if you are a lover of "paper" references and intend to use them to learn Web technologies in depth, you can give this text a chance: more than a manual, it is a complete reference for creating complete websites, but also of Web-based mobile applications, based on the interaction between HTML5, style sheets and JavaScript.
If you have made it this far, it means that you have perfectly mastered everything there is to know about basic HTML programming. Wait, are you telling me that you still find it a little too difficult and that you would like a system that can guide you at least in your first steps? Then I suggest you create your first website using one of the free CMSs, with its associated hosting space, available on the Internet: two of the most used today are certainly WordPress.com e Blogger, which I talked about specifically in my insights on how to create a site with WordPress and how to create a free blog on Google.