
We continue with the Xojo cross-platform programming course and do it from scratch, which is nothing more than explaining what variables are and how they are used.
Variables are a fundamental piece in the creation of any type of application, since they are the ones we will use to contain the values with which we want to work in our programs (be they numeric, textual or of any other type), as well as to modify the values which they contain depending on the flow of execution of our application.
Don't worry if you've never planned before. I am convinced that after watching the video it will be really clear to you how you have to use variables in your first Xojo programs.
In addition, we will also take the first steps in managing the Xojo debugger. They are the tools built into the IDE with which you can follow step by step the execution of the program you write (which is tremendously useful so that you can find where the errors occur or why the app is not behaving as expected).
Finally, we will also look at some Design Editor features where you create the graphical user interface for your programs. Specifically, this time we will focus on how to use the Inspector so that the UI object adjusts its position and size as expected when running the program.
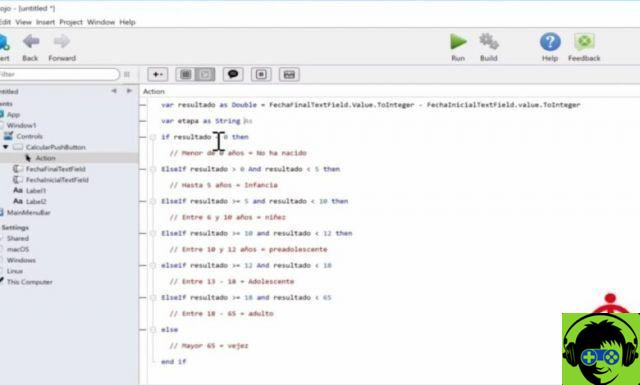
As in the previous chapter, I remind you that since the original tutorial recording some things have changed in the Xojo programming language. So, for example, whenever the video references the "Value" property in the use of text strings or in the TextField control, it needs to be changed in code to the new property name: "Text".
However, you can always check the current property name by accessing the built-in Help from the IDE itself; so it's just a matter of searching a bit if you find that there is any discrepancy between what the video shows you… and the current state of the Xojo language.
Remember that you can download and use Xojo for free from www.xojo.com/download
To the next chapter… good cross-platform programming with Xojo!