
Il y a deux chapitres, nous avons commencé à créer le composant qui nous permettait de visualiser un graphique à barres. Cependant, il fallait l'améliorer, car l'utilisateur de l'application ne pouvait voir qu'un nombre limité de barres : celle indiquée par la largeur de la fenêtre qui la contenait. Dans ce chapitre, nous traiterons de la résolution de cette limitation.
Et pour cela, nous utiliserons un autre des contrôles disponibles dans le panneau Bibliothèque de l'IDE Xojo. C'est le ContainerControl.
ContainerControl est un champ très particulier, car il se situe à mi-chemin entre ce qui serait une fenêtre et un simple champ. En effet, son utilisation est la plus pratique lorsque dans la conception de notre application il est nécessaire d'utiliser des contrôles UI composés.
Et qu'est-ce qu'un contrôle d'interface utilisateur composite ? Eh bien, nous pouvons nommer comme tels ceux où l'utilisation combinée de plusieurs contrôles d'interface utilisateur simples est nécessaire pour fournir une fonctionnalité ou une fonctionnalité commune.
Par exemple, le canevas que nous avons utilisé pour notre graphique à barres est un simple contrôle ; mais si nous voulons ajouter la fonctionnalité de défilement (ou défilement horizontal et/ou vertical), alors nous devrons ajouter à la composition l'utilisation d'un autre contrôle disponible dans la Bibliothèque : le ScrollBar. Ainsi, l'utilisation combinée d'un Canvas et de la ScrollBar, où chacun doit interagir sur l'autre, forme un contrôle d'interface utilisateur composite.
Maintenant, Canvas et ScrollBar auront besoin d'une surface commune qui nous permet de définir à quoi ressemblera leur conception dans la fenêtre dans laquelle ils sont utilisés, et cette surface est ce que nous fournit ContainerControl.
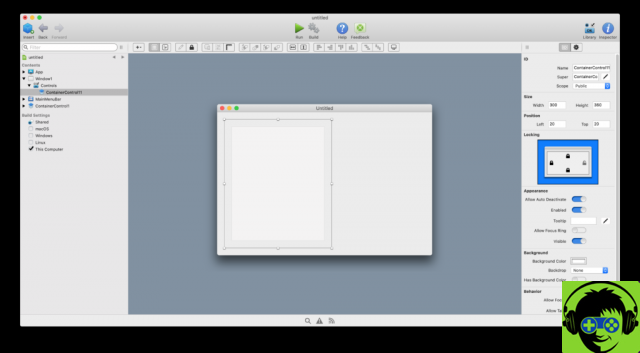
En fait, concevoir des contrôles composés à l'aide du ContainerControl est similaire à ce que nous avons l'habitude de faire lors de la conception de l'interface utilisateur de nos fenêtres d'application : il suffit de faire glisser le ContainerControl de la bibliothèque vers la barre de navigation de l'IDE (située le plus à gauche, et qui est celui qui contient tous les éléments utilisés dans le projet), pour créer une nouvelle instance (par défaut elle aura le nom "ContainerControl1").
Ainsi, lorsque nous sélectionnons l'instance ContainerControl dans le navigateur, nous accédons à l'éditeur de conception qui nous rappellera beaucoup celui que nous avons utilisé dans la conception des fenêtres de l'application.
Par conséquent, une fois que nous accédons à l'éditeur de conception pour l'instance de ContainerControl sélectionnée, il s'agit de faire glisser les éléments de l'interface utilisateur que nous voulons utiliser, à la fois depuis la bibliothèque et depuis le navigateur lui-même, pour indiquer la position et la taille à avoir.
Une fois la conception du ContainerControl terminée, nous pourrons l'équiper de fonctionnalités en utilisant les éléments de programmation que nous connaissons pour l'instant : propriétés, méthodes et événements sur le ContainerControl lui-même, en plus de ceux qui ont déjà été implémentés dans les contrôles utilisés. dans sa conception. ; comme cela pourrait être le cas avec notre classe pour afficher des graphiques à barres basés sur Canvas.
Ne vous inquiétez pas, dans la vidéo accompagnant cet article, vous verrez étape par étape tout le processus correspondant à la conception de ContainerControl, ainsi que la façon dont vous pourrez les incorporer ultérieurement dans la conception des fenêtres dans lesquelles ils seront utilisés et aussi comment tous les éléments sont liés par code.
Une fois terminé, notre ContainerControl aura déjà une barre de défilement pour effectuer un défilement latéral, de sorte que nous pouvons également voir les barres qui sont initialement masquées en raison de la largeur de la fenêtre.
Dans le code, vous verrez également comment les données sont mises à jour dynamiquement lorsque l'utilisateur interagit sur l'interface utilisateur. Ainsi, par exemple, la barre de défilement changera sa valeur maximale chaque fois que l'utilisateur modifiera la largeur de la fenêtre qui contient l'instance ContainerControl.
Dans ce chapitre, nous continuerons également à utiliser le gestionnaire d'événements KeyDown, permettant à l'utilisateur de se déplacer également vers la gauche ou vers la droite à l'aide des touches de curseur normales.
-
Javier Rodríguez
Ingénieur Xojo
Twitter: @xojoes
Facebook : http://facebook.com/xojoes/
Téléchargez la dernière version sur www.xojo.com
Ressources Xojo en espagnol : https://docs.xojo.com/spanish