
FileMaker is known for both its versatility and its ability to expand capabilities. FileMaker can be extended using plug-ins, and in these tutorials we show how to extend the functionality of FileMaker by integrating JavaScript.
With JavaScript we extend the functionality of FileMaker by taking advantage of the vast libraries of the world of web programming and we can enrich the standard FileMaker user interface.
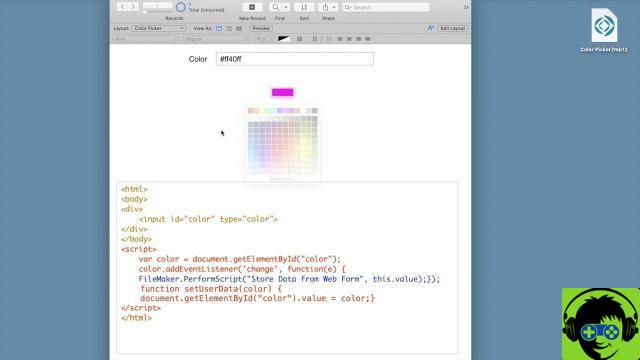
In this tip we explain how we can capture data entered into an HTML page that uses JavaScript to automatically insert it into our app created in FileMaker.
Its usefulness in the automation of forms to be able to work with the results is enormous and its application in the daily life of companies is undeniable.
If you follow our FileMaker tricks every week, you know that the whole world of possibilities opens up to using FileMaker, which is further expanded with the ability to use JavaScript interaction.
If you have any questions or want us to explain a specific feature to you, leave us a comment.
We hope you find it useful and if you would like specialized training or app development, please feel free to contact vidadigital.com