Vous avez récemment abordé le monde de la création de site internet et vous ne savez pas encore comment inclure du code externe dans les pages Web? Si vous le souhaitez, je peux vous donner quelques conseils sur les moyens les plus simples de se familiariser avec le sujet mais, s'il vous plaît, ne pensez pas que cinq minutes suffisent pour tout apprendre.
Après avoir lu le post, vous aurez sûrement des idées plus claires sur ce qu'il faut faire, mais si vous voulez devenir un professionnel du secteur, vous devez pratiquer et surtout étudier beaucoup. Voyons donc comment intégrer des objets externes dans des pages Web en utilisant des codes de genre idéaux pour faire les premiers pas dans la bonne direction sans « trébucher ». S'amuser!
Commençons ce petit guide sur comment inclure du code externe dans les pages Web en parlant de JavaScript, un système qui permet d'inclure des menus, des en-têtes et d'autres éléments communs dans toutes les pages d'un site Internet sans avoir à insérer physiquement l'objet dans chacune d'elles.
L'adoption de JavaScript présente de nombreux avantages, tels que la possibilité de modifier le script source et d'afficher le changements appliqués immédiatement à toutes les pages du site et la vitesse réduite des chargements (les éléments JavaScript sont enregistrés dans le cache du navigateur et sont donc déjà chargés dans toutes les pages que l'utilisateur visite), mais aussi certains inconvénients, comme le manque d'indexation de leur contenu par les moteurs de recherche et les pas d'affichage sur les navigateurs sur lesquels les utilisateurs ont désactivé la lecture de JavaScript.
Cela dit, pour créer un script dans ce langage, il vous suffit de vous en tenir à quelques règles clés en convertissant le code HTML de base en chaînes qui s'ouvrent et se ferment avec des guillemets et qui ne permet pas de remonter pour indiquer le contenu des variables (même si on peut y remédier en insérant un ; à la fin de chaque chaîne). Cela semble compliqué mais je vous assure qu'il n'en faut pas beaucoup pour s'emballer. Recherchez sur Google des guides sur la création de menus ou d'en-têtes JavaScript pour votre site et vous le saurez.
Une fois que vous avez le code du script, vous devez l'enregistrer dans un fichier avec l'extension js (Par ex. Menu.js) et intégrez-le dans les pages de votre site Web en insérant la chaîne dans la section TÊTE du dernier. Bien sûr, un chemin / menu.js vous devez remplacer l'adresse exacte et le nom du script.
Ensuite, allez à l'endroit de la page où vous souhaitez appeler les éléments de script et utilisez le code suivant. La voix Food Menu doit être remplacé par la partie du script à appeler, tandis que la partie commençant par noscript permet d'insérer un avertissement pour ceux qui ont désactivé JavaScript dans les paramètres de leur navigateur.
document.write(menu);
Si vous ne voyez pas le menu correctement, veuillez activer JavaScript dans les paramètres de votre navigateur.

La procédure est beaucoup moins complexe inclure du code externe dans les pages Web d'un site ou d'un blog lorsque le code à insérer est fourni directement par des services tels que YouTube (pour l'intégration de vidéos) ou Google Drive (pour l'intégration de documents). En fait, il suffit de recopier le code à insérer dans le site/blog (appelé code de enchâsser) de la page avec la vidéo ou le document à intégrer et à coller là où vous le souhaitez en utilisant, évidemment, l'éditeur HTML. Prenons un exemple pratique.

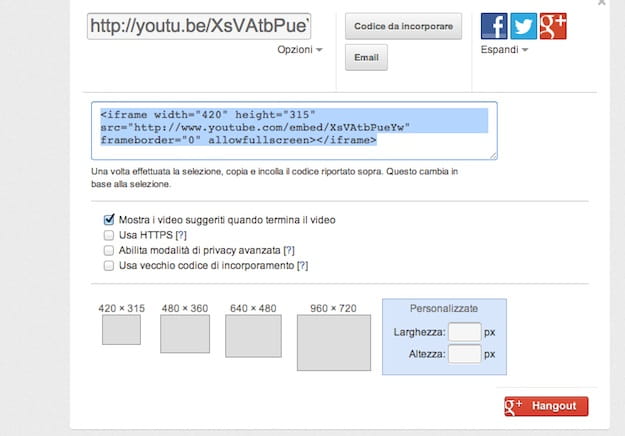
Si vous souhaitez intégrer une vidéo YouTube sur votre blog, il vous suffit de vous connecter à la page vidéo, de cliquer sur le bouton Partager sur les médias sociaux, et sélectionnez l'élément Code à intégrer de la boîte qui s'ouvre. Indiquez ensuite les dimensions que la vidéo doit avoir (en pixels) dans le champ largeur o hauteur et copiez le code qui apparaît automatiquement dans la case ci-dessus.
Ouvrez ensuite leÉditeur HTML de votre blog et collez dans la partie du message où vous voulez le code pour lire la vidéo. Achevé! Et vous pouvez aussi décider de centrer le player YouTube en utilisant le code classique au début et à la fin du code d'intégration de la vidéo. Plus facile que ça ?