En el consejo anterior ya mostramos cómo capturar JavaScript y enviarlo directamente a FileMaker.
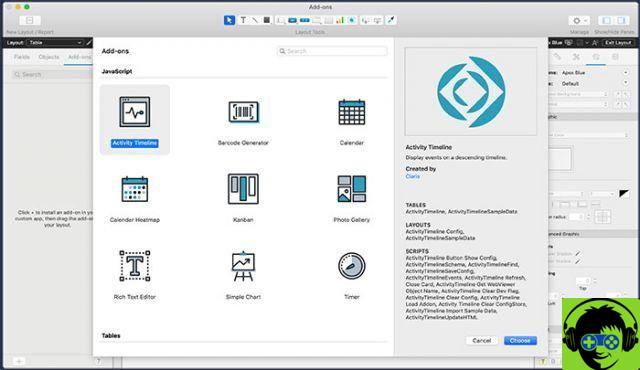
Hoy llevamos la programación un paso más allá (bueno, hasta el final), mostrando la técnica de cómo trabajar en un visor web en FileMaker que ejecuta HTML y JavaScript:
1) Ejecute el código Javascript y escriba datos en los campos de una tabla de FileMaker.
2) Enviamos los datos de FileMaker a JavaScript.
3) Lanzamos una función de JavaScript desde FileMaker.
4) Lanzamos un script de FileMaker desde JavaScript.
Esta técnica muestra cómo recopilar datos de un visor web que ejecuta código JavaScript y escribir esos datos en los campos de la tabla de FileMaker.
Además, enviamos datos de FileMaker a JavaScript, iniciamos una función de JavaScript desde FileMaker e iniciamos un script de FileMaker desde JavaScript.
Si sigue nuestros trucos de FileMaker todas las semanas, sabrá que todo el mundo de posibilidades se abre al usar FileMaker, que se amplía aún más con la capacidad de usar la interacción de JavaScript.
Si tienes alguna duda o quieres que te expliquemos alguna característica en concreto, déjanos un comentario.
Esperamos que encuentre esto útil y si desea capacitación especializada o desarrollo de aplicaciones, no dude en comunicarse con Vida Digital.