Después de probar varias soluciones listas para usar, que no requerían ningún conocimiento del tema, decidió intentar crear un sitio web "ensuciándose las manos" con el código HTML. Te apasiona mucho, pero hay algunos procedimientos que aún no has podido entender bien.
Por ejemplo, le gustaría obtener más aclaraciones sobre cómo insertar una imagen en HTML, sobre cuáles son los parámetros correctos a usar para formatear el código y qué información se puede ingresar en el código. Bueno, sepa que ha venido al lugar correcto en el momento correcto. En los próximos párrafos, de hecho, te mostraré en detalle cómo insertar fotos en un sitio, un blog o cualquier otro "contenedor" usando HTML. Luego explicaré cómo alinearlos, cómo cambiarles el tamaño, cómo insertar enlaces dentro de ellos e incluso cómo establecerlos como fondo en una página web.
¿Entonces, qué piensas? ¿Estas listo para empezar? ¿Sip? ¡Muy bien! Ponte cómodo, tómate tu tiempo para concentrarte en leer las siguientes líneas y, lo que es más importante, pon en práctica los "consejos" que te daré en relación a las etiquetas HTML a utilizar para insertar imágenes en tus páginas Web. No hay nada complicado en hacer esto y, cuando termines de leer el tutorial, sabrás exactamente cómo proceder. ¡Les deseo una buena lectura y, sobre todo, que se diviertan!
índice
- Insertar una imagen en HTML
- Ponga una imagen HTML a la derecha, a la izquierda y al centro
- Insertar una imagen en HTML como fondo
- Insertar una imagen vinculada en HTML
Insertar una imagen en HTML

Entender cómo insertar una imagen en HTML, hay que tener en cuenta un concepto clave: las imágenes que ves en las páginas Web de los sitios que visitas, blogs y foros no se incorporan a estos últimos sino que se llaman desde ubicaciones externas. Esto significa que cada foto tiene una dirección única, lo que permite rastrearla y verla.
La dirección de una imagen se compone de la siguiente manera: al principio está la dirección del espacio web en el que está alojado el archivo (ej. /) y luego está el nombre de la imagen completo con extensión (p. ej. image.jpg). La dirección directa de una imagen en la web, por tanto, debe tener una composición del tipo https://www.[dominio del sito]/[nome ed estensione dell’immagine], en el caso de nuestro ejemplo /imagen.jpg.
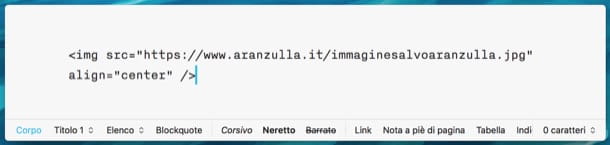
En este punto, es posible que se esté preguntando cómo recordar la dirección de una imagen en una página web para que la foto sea visible para el público. ¡Nada más sencillo! Solo usa la etiqueta img seguido del atributo src = seguido pordirección de la imagen para ser insertado en la página adjunta comillas. Continuando con el ejemplo anterior, para insertar una imagen en una página web, debe utilizar el siguiente formato.
Si lo desea, también puede agregar la etiqueta alt a la imagen, para configurar el Texto alternativo (una especie de descripción del archivo subido) para ser mostrado en caso de que este no esté disponible (por ejemplo por errores en la conexión al servidor o borrado de la foto de su posición original), lo que también favorece la indexación de la imagen por parte de los buscadores. (como ya te he explicado en otro tutorial). La etiqueta alt se inserta inmediatamente después del elemento img, como en el siguiente ejemplo.
Como habrás notado, en los ejemplos que te acabo de dar, no cerré la etiqueta img con la etiqueta : la razón es que no es necesario hacer esto, ya que img es una etiqueta "vacía". Sin embargo, puede resultar práctico insertar uno espacio y uno barra oblicua / antes del símbolo mayor>, para que la imagen también sea compatible con el XHTML, el lenguaje de marcado que asocia algunas propiedades de XML con características de HTML.
Ponga una imagen HTML a la derecha, a la izquierda y al centro

Ahora que está familiarizado con el uso de la etiqueta img, seguramente le interesará saber cómo moverla. derecha, izquierda y centro. En las siguientes líneas te mostraré exactamente eso: cómo alinear una imagen al centro, izquierda, derecha, arriba o abajo de la página que la contiene, y también cómo cambiar su tamaño.
Para alinear las imágenes, todo lo que tienes que hacer es usar el formato que vimos en las líneas anteriores y agregarle la variable alinear =, seguido del tipo de arreglo que desea que adopte la foto: centro, para alinear la imagen en el centro; izquierda, para alinearlo a la izquierda; Derecho, para alinearlo a la derecha; fondo, para organizar la foto en la parte inferior derecha de la primera línea de texto; medio, para disponer la foto en la parte central a la derecha de la primera línea de texto; parte superior, para organizarlo en la parte superior derecha de la primera línea de texto.
Como se mencionó anteriormente, a través del código HTML también es posible redimensionar imágenes (solo visualmente, sin cambiar el tamaño del archivo original) y especificar el espaciado que deben tener con respecto al resto de elementos que componen la página Web en la que se encuentran. se insertan.
Para indicar el tamaño que debe tener una imagen se deben utilizar variables anchura ed altura especificando los valores en píxeles, mientras que para el espaciado hay que utilizar la voz hespacio para indicar el espaciado horizontal e espacio virtual para indicar el vertical. A continuación les doy el ejemplo de una foto de 300 x 200 píxeles con un espaciado vertical y horizontal de 20 píxeles.
¿Viste lo sencillo que era alinear y cambiar el tamaño de las imágenes en HTML? Como te dije, es todo menos complicado, solo necesitas saber las etiquetas a usar y usar las variables que prefieras para que la foto cargada asuma la posición deseada.
Insertar una imagen en HTML como fondo

desear inserta una imagen en HTML y úsala como fondo de la pagina? Esto también es posible, pero para continuar no tendrás que recurrir a la etiqueta img, sino a la etiqueta cuerpo seguido del atributo fondo y camino de la imagen encerrado entre comillas. Te garantizo que no hay nada complicado en realizar esta operación: el siguiente ejemplo te lo puede demostrar.
Dado que la imagen insertada como fondo en la página Web se repetirá tanto en horizontal como en vertical, te recomiendo que adoptes esta técnica solo si tienes imágenes que, aunque se repitan, te permitan obtener un resultado estético agradable, para entender una especie de de efecto mosaico.
Insertar una imagen vinculada en HTML

Concluyamos esta guía descubriendo juntos cómo asociar un enlace a una imagen en HTML, de modo que al hacer clic en ella se lo redireccionará a una página web específica. Para agregar un enlace de Internet a una imagen, todo lo que tiene que hacer es anteponer la etiqueta a href = seguido pordirección del sitio para vincular al código de la imagen. Aquí hay un ejemplo donde la imagen que hemos usado hasta ahora en este tutorial enlaza con la dirección www.sitodesempio.com:
¡Yo diría que eso es todo! Ahora conoces todas las reglas básicas para insertar una imagen HTML en blogs y sitios web. Se necesita muy poco para aprender, ¿te diste cuenta? Y a partir de aquí puedes profundizar en el tema descubriendo muchas otras funciones que pueden explotarse utilizando el lenguaje HTML. ¡Que te diviertas!