Te fascina la idea de tener tu propio espacio en Internet en el que expresarte de la mejor manera, por lo que estás pensando seriamente en aprender a crear un sitio web HTML que te permite dar rienda suelta a tu creatividad, compartiendo tus ideas o, por qué no, tu proyecto, con todos tus seres queridos. El problema es que no tienes la menor idea de cómo se puede hacer esto, por lo que estás buscando una guía que te ayude a dar tus primeros pasos en el mundo de los lenguajes web.
Bueno, ¡estoy muy feliz de informarte que lo has encontrado! De hecho, a continuación pretendo proporcionarle todas las instrucciones necesarias sobre el lenguaje HTML y sobre cómo crear un sitio de Internet. No te preocupes si no estás muy familiarizado con el tema: los conceptos que voy a exponer son fáciles de entender y te garantizo que incluso aquellos que, como tú, nunca antes han hecho algo así, podrán crear un pequeña página web desde la que empezar, quizás, un gran proyecto.
Entonces, ¿a qué esperas para empezar? Tómate unos minutos de tiempo libre para ti, ponte cómodo y lee atentamente todo lo que tengo que decirte: estoy seguro de que, una vez hayas terminado de leer esta guía, te sorprenderá el resultado que podrás lograr. Habiendo dicho eso, ¡solo tengo que desearte una buena lectura y que te diviertas!
- Información preliminar
- Partes de una página web HTML
- Crea un sitio web HTML básico
- La hoja de estilo
- Marco y CMS
- Recursos útiles
Información preliminar

Antes incluso de poner la mano en el código y comprenderlo en la práctica cómo crear sitios web HTML, déjame darte más información sobre el lenguaje y las tecnologías con las que tendrás que acercarte para alcanzar tu objetivo.
Para empezar, la palabra HTML es el acrónimo de HyperText Markup Language o lenguaje de marcado de hipertexto. Erróneamente comparado con lo que comúnmente se piensa, HTML no es en absoluto un lenguaje de programación, ya que no se basa en flujos de acciones encadenadas ni en algoritmos: por el contrario, HTML forma parte del llamado lenguajes de marcado declarativos, es decir, esa categoría de lenguajes que marcan los elementos y especifican su orden de aparición.
En particular, la tarea de HTML es indicar al programa cuál va a interpretar el código (por ejemplo, el cada navegador) a tipología de los elementos y arreglos para la disposición de este último dentro de una página: esto se hace encerrando el elemento en cuestión entre dos etiqueta, es decir, entre dos marcadores especiales identificados por términos similares al inglés encerrados entre corchetes angulares (por ejemplo, es la etiqueta HTML que identifica una imagen).
En el momento de redactar esta guía, la versión más reciente del lenguaje HTML es HTML 5: al contrario de lo que sucedía hasta hace unos años, HTML 5 es capaz, además de definir la estructura de la página, también de gestionar numerosos tipos de contenido multimedia de forma absolutamente autónoma (por ejemplo, streams de audio, streams de vídeo y elementos interactivos) y monitorizar algunos aspectos del dispositivo desde el que se visualiza (por ejemplo, el porcentaje de brillo de la pantalla), eliminando así la necesidad de integrar componentes como elementos Flash o subprogramas Java dentro de la propia página.
Por esta razón, HTML 5 también se usa ampliamente en el desarrollo de aplicaciones dedicadas a teléfonos inteligentes, tabletas y otros dispositivos conectados, generalmente sin soporte para estas tecnologías "adicionales".
En general, una página creada con HTML solo está definida página estática, que es capaz de mostrar siempre el mismo contenido y, en la mayoría de los casos, no modificable por las condiciones actuales del entorno en el que se muestra ni por las acciones que el usuario realiza en su interior.
Sin embargo, como descubrirás a medida que sigas leyendo esta guía, existen numerosos lenguajes que se cruzan con HTML para poder construir sitios web más o menos complejos, dinámicos y ricos en contenido: dos de los lenguajes que merecen mención son el CO, que define el estilo de los elementos que componen las páginas del sitio web, y la JavaScript, un lenguaje de programación real que te permite manipular dinámicamente la página y hacerla interactiva, si es necesario.
Al crear un sitio "manualmente", es importante verificar que cumpla con todos los reglas relacionadas con las cookies y el procesamiento de datos. Si no estás seguro de lo que hablamos y quieres evitarte problemas en este sentido, puedes confiar en pedido, que con su equipo de abogados te permite adaptar webs y apps a las normativas de múltiples países y legislaciones con facilidad.
Partes de una página web HTML

Ahora que comprende la naturaleza del HTML, es hora de estudiar la composición de una página escrita con ese lenguaje. Sin embargo, antes de continuar, es necesario hacer una distinción más que necesaria: el programador escribe el código de una página HTML dentro de un archivo de texto sin formato, que se puede editar tanto con programas simples de manipulación de texto (como Notepad y WordPad de Windows o TextEdit de macOS) como a través de editores mucho más complejos (como Dreamweaver de Adobe), mientras que contenido de una página HTML es la que muestra el cada navegador (imágenes, textos, formularios, etc.) cuando "navega" por el sitio web.
Por esto, se puede decir que el navegador es real. Intérprete HTML, que es un programa capaz de seguir las instrucciones del código HTML para mostrar en pantalla el contenido de la página que va a estructurar. En condiciones normales, el código HTML no es visible durante la navegación, ya que, como ya se mencionó, el navegador interpreta la información y ordena los elementos en la página mostrada en base a ellos.
Habiendo hecho esta premisa necesaria, es hora de comprender más de cerca cómo se crea una página de código HTML. Como ya se mencionó anteriormente, los elementos de la página están encerrados entre dos etiqueta o marcadores, uno al principio y otro al final, pudiendo aceptar o no parámetros en función del tipo de elemento que definan: el etiqueta de inicio se compone de una palabra insertada entre dos corchetes angulares (ej. >), mientras marcador de final pospone el símbolo al corchete de ángulo izquierdo tala O "/" (el art. </p>).
Los parámetros se especifican dentro de la etiqueta de inicio, con una fórmula similar a parámetro = "valor": por ejemplo, para definir la ruta de una imagen a insertar, puede utilizar el parámetro src = "dirección" (p. Ej. )
Normalmente, una página HTML no es más que un Archivo de texto con extensión . Htmlpor ejemplo HelloWorld.html: en el interior se especifican las etiquetas que definen los elementos que lo componen. En particular, hay algunas etiquetas que necesariamente deben estar presentes en un archivo .html y que voy a enumerar a continuación.
- - es absolutamente la primera etiqueta que aparece en un archivo de código: se utiliza para especificar que el archivo contiene una página HTML. Sus parámetros suelen especificar la versión de HTML utilizada.
- - esta etiqueta encierra toda la página y, generalmente, también se utiliza para definir aspectos estructurales como el lenguaje y el esquema utilizado por el marcado.
- <head> - esta es la etiqueta que contiene la información con la que la página es administrada por el software con el que se procesa (el navegador, la araña del motor de búsqueda, etc.): por ejemplo, dentro de la etiqueta la título de la página, elicono característica, lajuego de caracteres utilizado y otra información específica sobre la estructura.
- - esta es la etiqueta que contiene todas las etiquetas relacionadas con los elementos de la página que se mostrarán en la pantalla: por ejemplo, dentro del cuerpo títulos y subtítulos ( , , y así sucesivamente), yo párrafos y su contenido), El imágenes (), El tablas (), yo módulos () con componentes relacionados () y así sucesivamente.
Crea un sitio web HTML básico

¿Está todo claro hasta ahora? ¡Buenas noticias, porque con estas nociones ya puedes crear tu primer sitio web HTML! Sin embargo, antes de continuar, permítame brindarle más información sobre las etiquetas "imprescindibles" para insertar en la sección. .
- , , - estas son las etiquetas que definen títulos y subtítulos de la página (p. ej. ¡Bienvenidos!). De forma predeterminada, el formato del texto que contienen es diferente en tamaño y estilo al de los otros elementos de la página.
- - es la etiqueta que encierra el contenido de un párrafo.
- <br/> - es la etiqueta que denota un salto de línea: el texto que sigue a esta etiqueta se imprime al final de la línea.
- - es la etiqueta que le permite incluir una imagen dentro de la página. La ruta de la imagen se especifica, como ya se mencionó, dentro del parámetro src.
- - esta etiqueta le permite insertar un hipervínculo dentro de una página: la dirección de destino se especifica dentro del parámetro href, mientras que el texto del enlace se incluye entre las etiquetas de inicio y finalización (p. ej. sitio de Salvatore.
- , , - estas etiquetas le permiten definir parcialmente el estilo del texto incluido entre ellas. Respectivamente, le permiten especificar texto en negrita, cursiva y subrayado.
- - Es una etiqueta bastante genérica, utilizada para dividir la página en secciones físicamente invisibles, pero unidas por características específicas. Por ejemplo, defina la clase de un elemento de tipo div ( class = "nomeClasse") le permite configurar, a través de un Hoja de estilo CSS o una definición en la página de los parámetros de formato específicos que se aplicarán a los elementos que contiene. Te hablaré de CSS en la siguiente sección.

Llegados a este punto, diría que ha llegado el momento de poner en práctica todos los conocimientos adquiridos. Entonces, sin dudarlo, abra el editor de texto incluido con su sistema operativo (el Block de notas di Windows o TextEdit para MacOS, por ejemplo) y escriba el siguiente código.
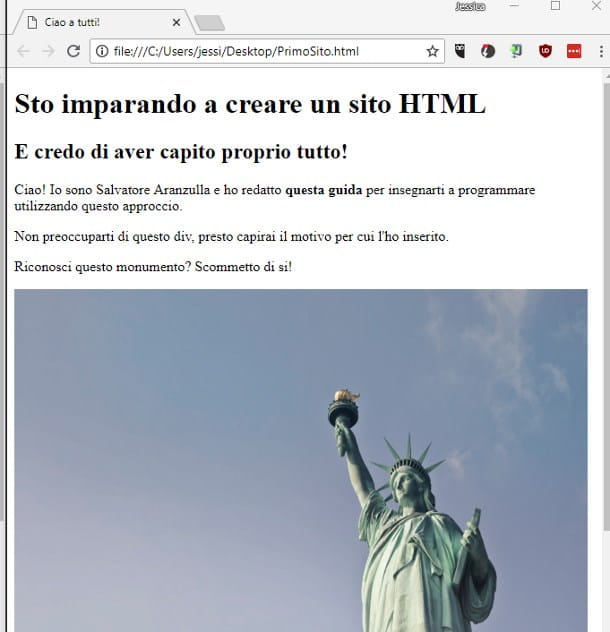
¡Hola, todos! Estoy aprendiendo a crear un sitio HTML ¡Y creo que lo entiendo todo! ¡Hola! Soy Salvatore y he escrito esta guía para enseñarte a codificar usando este enfoque. No se preocupe por este div, pronto comprenderá por qué lo ingresé. ¿Reconoces este monumento? ¡Apuesto que sí! Para acceder a mi sitio web haz clic aquí.
Una vez que la entrada esté completa, guardar con nombre el archivo teniendo cuidado de usar la extensión . Html (p.ej. primosito.html). En este punto, solo tienes que hacer Haga doble clic en el archivo que acaba de guardar para verlo en el navegador: ¡felicidades, acaba de crear su primera página web HTML! Recuerde que puede ver el código de la página en cualquier momento haciendo clic en un punto aleatorio y seleccionando Ver código fuente desde el menú contextual propuesto por el navegador.
Con esta técnica, podrá crear una serie de páginas HTML que solo se pueden ver en la computadora que está utilizando: para que su sitio sea accesible desde Internet, deberá comprar una en su lugar. espacio de alojamiento que puede albergar sus páginas y, posiblemente, un dominio asociado. Te expliqué el asunto en detalle en mi guía para el mejor alojamiento.
La hoja de estilo

Apuesto a que se está preguntando cómo puede refinar aún más el contenido de las páginas de su sitio web, por ejemplo, estableciendo un color de fondo, un efecto en los enlaces flotantes, un formato específico para cada tipo de "contenedor", etc.
Como ya te he explicado al principio, si bien HTML es capaz de gestionar el formato básico de los elementos, en este caso un segundo lenguaje web viene muy bien para especificar las reglas de ordenación, formato y decoración de los elementos: CO. En este caso, se trata de un lenguaje con una sintaxis profundamente diferente a la del HTML, lo que permite definir específicamente el estilo elementos de la página.
El código CSS se puede declarar de dos formas diferentes: la primera, útil cuando los elementos a definir se limitan a una sola página del sitio, es encerrarlo dentro de la etiqueta , especificado dentro de la sección <head>. El segundo método para declarar el código CSS, extremadamente conveniente cuando debe ser compartido por varias páginas del mismo sitio, es especificarlo en un archivo de texto con la extensión . Css, que puede importar a su HTML mediante la etiqueta (p.ej. ) dentro de la sección <head> de la página.
Solo para darle un breve ejemplo, aquí está el contenido de una hoja de estilo CSS capaz de colorear y formatear todos los elementos pertenecientes a la clase colore: en particular, el texto se coloreará en rojo y estará coronado por una línea, el espaciado de los caracteres se incrementará a 5 píxeles y el fondo será gris.
.colore {color: rojo; color de fondo: negro; decoración de texto: overline; espaciado entre letras: 5px;}
Para verificar inmediatamente que la hoja de estilo funciona, pegue el código anterior en un archivo de texto sin formato y guárdelo con el nombre style.css en la misma carpeta donde guardó la página HTML que creó anteriormente. En este punto, para incrustar la hoja, todo lo que tiene que hacer es abrir la página antes mencionada para editarla (haciendo botón derecho del ratón con el mouse sobre el archivo .html, seleccionando el elemento Abrir con desde el menú contextual propuesto y eligiendo el programa Blocco note / TextEdit de la lista que se muestra en la pantalla), ingrese la cadena de texto justo debajo de la etiqueta <head> y guarde el archivo como de costumbre.
Una vez hecho esto, adelante Haga doble clic en el archivo html que acabas de editar y… ¡disfruta del resultado! Para obtener más información sobre las directivas CSS, lo invito a leer detenidamente la guía básica de CSS de HTML.com.
Marco y CMS

HTML es un lenguaje extremadamente poderoso y capaz de dar forma, junto con CSS y JavaScript, incluso proyectos muy complejos. Hoy en día, las páginas web deben diseñarse teniendo en cuenta la visualización desde diferentes dispositivos, con diferentes características (por ejemplo, resolución de pantalla) y en diferentes modos de lectura: esta es la razón por la que, cada vez con mayor frecuencia, los programadores web utilizan una serie de "pre "herramientas empaquetadas" para diseñar el "esqueleto" de su sitio web: estas herramientas se denominan marco.
En este caso, un marco no es más que un conjunto de páginas HTML, JavaScript y hojas de estilo "preempaquetadas", que ayudan al programador a estructurar en detalle la estructura básica del sitio web que está a punto de crear: por ejemplo, un marco puede contener archivos capaces de "diferenciar" la visualización de páginas en función del navegador, de comprimir el contenido para mejorar la velocidad de descarga, de ofrecer cierto tipo de gráficos y mucho más.
Uno de los frameworks más utilizados hoy en día es Bootstrap: es un framework extremadamente flexible diseñado para ofrecer esquemas de inicio para proyectos de complejidad media-alta, optimizados para visualización a través de diferentes tipos de dispositivos, pantallas y resoluciones.
En este punto, parece correcto presentarle el concepto de CMS: un sistema de gestión de contenido no es más que un sistema, escrito él mismo en lenguaje web, que gestiona la creación de un sitio web a través de un sistema de gestión equipado con una interfaz gráfica. Los CMS suelen estar completamente basados en uno o más marcos específicos.
En otras palabras, el CMS es un software que le permite crear la estructura de un sitio web y modificar su contenido, sin intervenir manualmente en las páginas y las bases de datos, con un par de clics: generalmente, los CMS se colocan disponibles desde numerosos alojamientos. sitios para permitir la creación rápida de sitios de Internet incluso para aquellos que no tienen competencia con los lenguajes Web. Entre los CMS más populares, merecen mención WordPress, Drupal, Magento, Joomla y Prestashop.
Recursos útiles

Si ha llegado hasta aquí, significa que ha entendido completamente cómo crear un sitio web HTML y tienes todos los conceptos básicos para crear un pequeño sitio web con tus propias manos. Sin embargo, pronto se dará cuenta de que el poder de HTML va mucho más allá de los temas cubiertos en esta guía: es por eso que, en las siguientes líneas, pretendo brindarle recursos útiles adicionales para consultar y refinar aún más sus conocimientos.
- Guía HTML de HTML.com - Es muy probablemente una de las guías más completas y completas disponibles en la red: está dividida en secciones temáticas prácticas, está llena de ejemplos y, sobre todo, se actualiza constantemente.
- W3Schools.com, promovido y publicado por W3C, es un portal web completo dedicado a HTML y todas las tecnologías que giran en torno a él. La peculiaridad de W3Schools es la posibilidad de realizar, tras la lectura de cada lección, numerosos ejercicios de autoverificación para evaluar las habilidades adquiridas.
- Amaya: es un gran programa de edición de HTML, de código abierto, creado y distribuido por el W3C. Es un editor de tipos wysiwyg (lo que ves es lo que obtienes, “lo que ves es lo que obtienes), capaz de crear sitios HTML completos, así como hojas de estilo, pequeños scripts, etc., dibujándolos con el mouse.
- Adobe Dreamweaver: si recuerda correctamente, ya le he hablado de este software en mi guía de programas para HTML. Es una solución potente y completa para el diseño y estructura de sitios de Internet tanto simples como complejos, equipada con herramientas para la gestión de HTML, JavaScript, CSS, diseño gráfico y más.
- HTML 5 con CSS y JavaScript: si eres un amante de las referencias "en papel" y tienes la intención de utilizarlas para aprender en profundidad las tecnologías web, puedes darle una oportunidad a este texto: más que un manual, es una referencia completa para crear sitios web, sino también de aplicaciones móviles basadas en la Web, basadas en la interacción entre HTML5, hojas de estilo y JavaScript.
Si ha llegado hasta aquí, significa que ha dominado todo lo que hay que saber sobre la programación HTML básica. Espera, ¿me estás diciendo que todavía te resulta un poco difícil y que te gustaría un sistema que pueda guiarte al menos en tus primeros pasos? Entonces te sugiero que crees tu primer sitio web utilizando uno de los CMS gratuitos, con su espacio de alojamiento asociado, disponible en Internet: dos de los más utilizados en la actualidad son sin duda WordPress.com e Blogger, del que hablé específicamente en mis ideas sobre cómo crear un sitio con WordPress y cómo crear un blog gratuito en Google.